Глава 1.8. Формы
1.8.1. Общее описание
Все рассмотренные нами до сих пор элементы обеспечивали только пассивное взаимодействие пользователя с обозревателем — просмотр Веб-страниц и переход к другим Веб-страницам с помощью гиперссылок. Однако, во многих случаях Веб нуждается в активном взаимодействии с пользователем, т. е. в получении от него информации. Для интерактивного взаимодействия с пользователем язык HTML содержит т. н. формы. Форма — это раздел HTML-документа, которая наряду с обычным содержанием содержит управляющие элементы (поля ввода, кнопки, флажки, переключатели, меню и т. д.), а также метки этих элементов. Пользователь заполняет форму, изменяя ее управляющие элементы (например, путем ввода текста или выбора пункта меню), а затем пересылает заполненную форму для обработки серверу; обычно это Веб-сервер или сервер электронной почты.
Таким образом, центральной частью любой формы являются ее управляющие элементы. Каждый из них имеет имя, заданное атрибутом name и действующее в пределах текущей формы. Кроме того, он имеет начальное значение и текущее значения, которые являются символьными строками. Начальное значение элемента задается его атрибутами и становится текущим значением элемента при первом отображении формы или при ее повторной инициализации. В дальнейшем пользователь может изменить текущее значение элемента. Когда заполненная форма пересылается для обработки, пересылается и часть ее управляющих элементов в виде пар имя/значение. Такие управляющие элементы называются успешными.
HTML поддерживает следующие типы управляющих элементов:
- Кнопки (buttons)
- Существуют три типа кнопок:
- кнопки пересылки формы: при нажатии пересылают форму для обработки серверу;
- кнопки сброса формы: при нажатии инициализируют форму, сбрасывая значения всех ее элементов в начальные;
- кнопки общего вида: при нажатии на такую кнопку происходит вызов связанного с этим событием сценария.
Кнопки могут быть созданы с помощью элементов BUTTON или INPUT.
- Флажки (checkboxes)
- Флажок — это элемент, имеющий два состояния: выбран или не выбран. Флажок выбран, если установлен его атрибут checked. При пересылке формы успешными являются только выбранные флажки. Флажки создаются с помощью элемента INPUT.
- Переключатели (radio buttons)
- Переключатели подобны флажкам, но с одним отличием: если несколько переключателей имеют одно и то же имя элемента, то выбран может быть только один из них. Иными словами, они реализуют набор взаимоисключающих вариантов. Переключатели создаются с помощью элемента INPUT.
- Меню (menus)
- Меню позволяют пользователю осуществлять выбор из нескольких вариантов. Меню создается элементом SELECT в сочетании с элементами OPTGROUP и OPTION.
- Поля ввода текста (text input)
- Имеются два элемента, обеспечивающих ввод текста пользователем. Элемент INPUT создает однострочное, а элемент TEXTAREA — многострочное поле ввода. В обоих случаях введенный текст становится текущим значением элемента.
- Селекторы файлов (file select)
- Этот управляющий элемент позволяет пользователю выбрать файл для передачи его содержимого серверу при пересылке формы. Селекторы файлов создаются с помощью элемента INPUT.
- Скрытые элементы (hidden controls)
- Возможно создание управляющих элементов, которые не отображаются обозревателем, но значения которых передаются при пересылке формы. Они обеспечивают сохранение необходимых параметров между сеансами обмена информацией между клиентом и сервером, которая иначе была бы утеряна. Для создания скрытых элементов используется элемент INPUT.
- Объектные элементы (object controls)
- Формы могут содержать объекты общего вида, содержимое которых передается при пересылке формы. Такие элементы создаются с помощью элемента OBJECT.
 Об обработке форм см.
WDH+: Полнофункциональная проверка формы.
Об обработке форм см.
WDH+: Полнофункциональная проверка формы.
1.8.2. Создание формы: элемент FORM
Синтаксис: <FORM>…</FORM> (блочный элемент) Атрибуты: id, class, style, title, lang, dir, события action = URI (URI обработчика формы) method = get | post (метод HTTP пересылки формы) enctype = тип файла (тип файла для пересылки формы) accept = типы файлов (список допустимых типов файлов) accept-charset = кодировки (список допустимых кодировок символов) name = CDATA (название формы для сценариев) target = фрейм (фрейм для отображения результатов) onsubmit = сценарий (пересылка формы) onreset = сценарий (инициализация формы)
Поддержка:Атрибуты accept и accept-charset игнорируются (5.0+)
Атрибуты accept и accept-charset игнорируются (4.0+)
Элемент FORM используется для создания интерактивных форм и служит контейнером для управляющих элементов, образующих форму. Помимо управляющих элементов он может содержать сценарии и любые блочные элементы, кроме FORM. Данный элемент может содержаться в элементах BLOCKQUOTE, BODY, BUTTON, DD, DEL, DIV, FIELDSET, FORM, IFRAME, INS, LI, MAP, NOFRAMES, NOSCRIPT, OBJECT, TD и TH.
Обязательный атрибут action задает URI программы, принимающей и обрабатывающей результаты заполнения формы пользователем. Обычно это CGI-сценарий или Java-программа, работающая на Веб-сервере. Кроме того, в качестве action возможно задание URI электронной почты вида mailto:name@server.com.
Способ пересылки формы определяется атрибутами method и enctype. Он состоит в следующем:
- Формируется набор данных формы как последовательность пар имя-элемента/текущее-значение для всех успешных управляющих элементов.
- Этот набор данных кодируется в соответствии с типом файла, заданным атрибутом enctype.
- Кодированные данные передаются серверу в соответствии с методом HTTP, заданным атрибутом method:
- Если method=get (принято по умолчанию), то к URI обработчика формы добавляется '?' и набор данных формы, закодированный в соответствии с типом файла "application/x-www-form-urlencoded". Полученный URI передается Веб-серверу в запросе HTTP "GET". В этом случае все данные формы должны быть символами базовой латиницы, а их допустимый объем ограничен.
- Если method=post, то обозреватель выполняет запрос HTTP "POST" с URI запроса, заданным в method, и телом сообщения, созданным в соответствии с типом файла, заданным в enctype (обычно это "multipart/form-data").
Элемент FORM может также иметь следующие необязательные атрибуты:
- Атрибут accept задает список типов файлов, разделенных запятыми, которые поддерживаются сервером обработчика формы. Обозреватель может использовать этот список для отфильтровки только допустимых файлов в селекторах файлов (см. элемент INPUT с type=file), но современные обозреватели обычно игнорируют этот атрибут.
- Атрибут accept-charset задает список кодировок символов, разделенных запятыми или пробелами, которые поддерживаются сервером обработчика формы. По умолчанию содержит строку "UNKNOWN" и обычно интерпретируется как кодировка символов документа, содержащего данный элемент FORM.
- Атрибут name содержит название формы, на которое можно ссылаться в таблицах стилей и сценариях. Этот атрибут сохраняется только в целях совместимости со старыми обозревателями; в настоящее время рекомендуется использовать вместо него атрибут id.
- Атрибут target используется только во фреймовых документах и задает имя фрейма, в котором должен отображаться отклик пересылки формы.
Кроме того, данный элемент поддерживает обработку двух нестандартных событий:
- onsubmit — происходит при пересылке формы для обработки;
- onreset — происходит при сбросе всех значений формы.
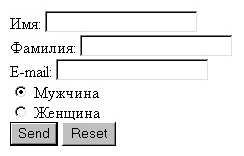
Следующий пример формы содержит поля ввода, переключатели и кнопки сброса и пересылки формы:
<FORM action="http://mysite.com/cgi-bin/adduser" method="post">
<P>
<LABEL for="firstname">Имя: </LABEL>
<INPUT type="text" id="firstname"><BR>
<LABEL for="lastname">Фамилия: </LABEL>
<INPUT type="text" id="lastname"><BR>
<LABEL for="email">E-mail: </LABEL>
<INPUT type="text" id="email"><BR>
<INPUT type="radio" name="sex" value="Male" checked="checked"> Мужчина<BR>
<INPUT type="radio" name="sex" value="Female"> Женщина<BR>
<INPUT type="submit" value="Send"> <INPUT type="reset">
</P>
</FORM>
Отображаться эта форма будет примерно так:

1.8.3. Ввод данных: элемент INPUT
Синтаксис: <INPUT> (содержимого и конечного тега нет) Атрибуты: id, class, style, title, lang, dir, события type = text | password | checkbox | radio | submit | reset | file | hidden | image | button (тип ввода) name = CDATA (имя управляющего элемента) value = CDATA (начальное значение элемента) checked = checked (состояние выбран для флажков и переключателей) readonly = readonly (только чтение для текста и паролей) disabled = disabled (элемент запрещен) size = CDATA (начальная ширина элемента) maxlength = число (максимальное количество символов текста) src = URI (URI графического образа кнопки) alt = текст (альтернативный текст для кнопки) usemap = URI (URI клиентской карты ссылок) ismap = ismap (серверная карта ссылок) accesskey = символ (имя клавиши быстрого доступа) tabindex = число (номер в порядке нажатия табуляции) accept = типы файлов (список допустимых типов файлов) onfocus = сценарий (при получении элементом фокуса) onblur = сценарий (при потере элементом фокуса) onselect = сценарий (при выборе текста элемента) onchange = сценарий (при изменении значения элемента)
Поддержка:Атрибуты accept, usemap и ismap игнорируются; клавиша, заданная в accesskey, должна нажиматься вместе с Alt (5.0+)
Атрибуты accept, alt, accesskey, tabindex, disabled, readonly, usemap и ismap игнорируются (4.0+)
Элемент INPUT создает управляющий элемент формы, предназначенный для ввода данных пользователем. Он может содержаться в любых блочных или текстовых элементах, кроме BUTTON, но многие обозреватели отображают его только тогда, когда он находится внутри элемента FORM. Данный элемент используется для создания различных управляющих элементов, в зависимости от значения атрибута type:
- text
- Однострочное поле ввода текста (принято по умолчанию). Атрибут value задает начальное значение текста, size — размер поля ввода в символах, а maxlength — максимально возможное количество символов в данном поле. Атрибут readonly запрещает изменение текста поля.
- password
- Поле ввода пароля. Единственное отличие от поля ввода текста состоит в том, что вводимые символы маскируются, обычно заменой на звездочки. Однако, введенная информация передается серверу как обычный текст, поэтому этот элемент не обеспечивает уровня безопасности, достаточного для передачи номеров кредитных карт или другой существенно важной информации.
- checkbox
- Флажок. Атрибут value задает значение этого элемента, когда он выбран, а атрибут checked — выбран ли первоначально.
- radio
- Переключатель. Атрибут value задает значение этого элемента, когда он выбран, а атрибут checked — выбран ли первоначально.
- reset
- Кнопка сброса формы. Необязательный атрибут value перекрывает текст кнопки, принятый по умолчанию.
- submit
- Кнопка пересылки формы. Необязательный атрибут value перекрывает текст кнопки, принятый по умолчанию. Если форма содержит несколько таких кнопок, то атрибут name используется для передачи имени кнопки обработчику формы, что позволяет последнему осуществлять различные действия в зависимости от того, какая из кнопок пересылки формы была нажата.
- image
- Графическая кнопка пересылки формы. Атрибут src задает URI графического образа кнопки, а alt — альтернативный текст надписи на кнопке. При щелчке мышью по такой кнопке происходит пересылка формы, причем координаты щелчка мыши передаются серверу в виде name.x=x-value и name.y=y-value, где name — имя кнопки, а x-value и y-value — координаты в пикселях относительно верхнего левого угла образа. Атрибут usemap указывает на клиентскую карту ссылок и его значением должно быть имя закладки, заданное атрибутом name соответствующего элемента MAP. Атрибут ismap указывает на серверную карту ссылок.
- button
- Кнопка общего вида. Атрибут value задает текст кнопки, а атрибут onclick должен задавать сценарий, вызываемый при нажатии этой кнопки.
- file
- Селектор файлов. Атрибут value задает начальное имя файла, но обозреватели обычно игнорируют его из соображений безопасности. Необязательный атрибут accept задает список типов файлов, разделенных запятыми, которые поддерживаются сервером обработчика формы. Этот список может использоваться для отфильтровки только допустимых файлов, но современные обозреватели обычно игнорируют этот атрибут. Форма, содержащая селектор файлов, должна иметь атрибуты method=post и enctype="multipart/form-data".
- hidden
- Скрытый элемент.
Атрибут disabled запрещает данный управляющий элемент. Это означает, что элемент не может получить фокус, не доступен путем нажатии табуляции и не может быть успешным. Способ отображения запрещенного элемента зависит от обозревателя.
Необязательные атрибуты accesskey и tabindex применимы ко всем типам элементов, кроме скрытых:
- Атрибут accesskey задает символ Unicode в качестве клавиши быстрого доступа к элементу.
- Значением атрибута tabindex должно быть целое число в диапазоне от 0 до 32767. Это число задает номер данного элемента при движении по Веб-странице нажатиями клавиши Tab. Если tabindex равно 0 или не задано, то данный элемент получит фокус после всех элементом с положительным значением tabindex. При совпадении значений tabindex у нескольких элементов первым получает фокус тот, который раньше встречается в документе.
Данный элемент поддерживает обработку следующих нестандартных событий:
- onfocus — происходит, когда элемент получает фокус;
- onblur — происходит, когда элемент теряет фокус;
- onselect — происходит, когда выбран текст в поле типа text или password;
- onchange — происходит, когда элемент теряет фокус и его значение изменилось с момента предыдущего получения фокуса.
Примеры использования элемента INPUT приведены в предыдущем разделе.
1.8.4. Кнопки: элемент BUTTON
Синтаксис: <BUTTON>…</BUTTON> (текстовый элемент) Атрибуты: id, class, style, title, lang, dir, события type = submit | reset | button (тип ввода) name = CDATA (имя управляющего элемента) value = CDATA (начальное значение кнопки) disabled = disabled (элемент запрещен) accesskey = символ (имя клавиши быстрого доступа) tabindex = число (номер в порядке нажатия табуляции) onfocus = сценарий (при получении элементом фокуса) onblur = сценарий (при потере элементом фокуса)
Поддержка:Соответствует стандарту; клавиша, заданная в accesskey, должна нажиматься вместе с Alt (5.0+)
Не поддерживается
Элемент BUTTON создает кнопку формы. Он может содержать любые текстовые элементы, кроме A, BUTTON, IFRAME, INPUT, LABEL, SELECT и TEXTAREA, и любые блочные элементы, кроме FORM и FIELDSET. Он может содержаться в любых текстовых и блочных элементах, кроме BUTTON.
Кнопки, созданные этим элементом, подобны кнопкам, созданным элементом INPUT, но они могут иметь содержимое. Атрибут name задает имя данного управляющего элемента, а value — его начальное значение. Атрибут type задает тип кнопки:
- submit
- Кнопка пересылки формы (принято по умолчанию).
- reset
- Кнопка сброса формы.
- button
- Кнопка общего вида.
Атрибут disabled запрещает данный управляющий элемент. Это означает, что элемент не может получить фокус, не доступен путем нажатии табуляции и не может быть успешным. Способ отображения запрещенного элемента зависит от обозревателя. Прочие необязательные атрибуты:
- Атрибут accesskey задает символ Unicode в качестве клавиши быстрого доступа к элементу.
- Значением атрибута tabindex должно быть целое число в диапазоне от 0 до 32767. Это число задает номер данного элемента при движении по Веб-странице нажатиями клавиши Tab. Если tabindex равно 0 или не задано, то данный элемент получит фокус после всех элементом с положительным значением tabindex. При совпадении значений tabindex у нескольких элементов первым получает фокус тот, который раньше встречается в документе.
Данный элемент поддерживает обработку следующих нестандартных событий:
- onfocus — происходит, когда элемент получает фокус;
- onblur — происходит, когда элемент теряет фокус.
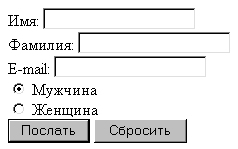
Следующий пример является переработкой с использованием элемента BUTTON примера формы, приведенного выше:
<FORM action="http://mysite.com/cgi-bin/adduser" method="post">
<P>
<LABEL for="firstname">Имя: </LABEL>
<INPUT type="text" id="firstname"><BR>
<LABEL for="lastname">Фамилия: </LABEL>
<INPUT type="text" id="lastname"><BR>
<LABEL for="email">E-mail: </LABEL>
<INPUT type="text" id="email"><BR>
<INPUT type="radio" name="sex" value="Male" checked="checked"> Мужчина<BR>
<INPUT type="radio" name="sex" value="Female"> Женщина<BR>
<BUTTON name="submit" value="submit" type="submit">Послать</BUTTON>
<BUTTON name="reset" type="reset">Сбросить</BUTTON>
</P>
</FORM>
Отображаться эта форма будет примерно так:

1.8.5. Меню: элементы SELECT, OPTGROUP и OPTION
Синтаксис: <SELECT>…</SELECT> (текстовый элемент) Атрибуты: id, class, style, title, lang, dir, события name = CDATA (имя управляющего элемента) size = число (количество видимых опций) multiple = multiple (разрешает множественный выбор) disabled = disabled (элемент запрещен) tabindex = число (номер в порядке нажатия табуляции) onfocus = сценарий (при получении элементом фокуса) onblur = сценарий (при потере элементом фокуса) onchange = сценарий (при изменении значения элемента)
Поддержка:Соответствует стандарту (5.0+)
Атрибуты disabled и tabindex игнорируются (4.0+)
Элемент SELECT создает управляющий элемент формы, предназначенный для выбора пользователем опций из списка. Обычно этот элемент отображается в виде выпадающего меню. Его содержимым могут быть только элементы OPTGROUP и OPTION, которые определяют соответствующий список опций. Он может содержаться в любых блочных и текстовых элементах, кроме BUTTON.
Атрибут name задает имя данного управляющего элемента. Атрибут size указывает обозревателям размер видимой части списка опций. Если общее количество опций больше, то обозреватель должен обеспечить прокрутку окна списка, чтобы обеспечить доступ ко всем опциям.
По умолчанию, пользователь может выбрать только одну опцию из списка. Чтобы разрешить ему выбор нескольких опций одновременно, следует включить в данный элемент атрибут multiple. В этом случае каждая из выбранных опций передается при пересылке формы как отдельная пара имя/значение.
Атрибут disabled запрещает данный управляющий элемент. Это означает, что элемент не может получить фокус, не доступен путем нажатии табуляции и не может быть успешным. Способ отображения запрещенного элемента зависит от обозревателя.
Значением атрибута tabindex должно быть целое число в диапазоне от 0 до 32767. Это число задает номер данного элемента при движении по Веб-странице нажатиями клавиши Tab. Если tabindex равно 0 или не задано, то данный элемент получит фокус после всех элементом с положительным значением tabindex. При совпадении значений tabindex у нескольких элементов первым получает фокус тот, который раньше встречается в документе.
Данный элемент поддерживает обработку следующих нестандартных событий:
- onfocus — происходит, когда элемент получает фокус;
- onblur — происходит, когда элемент теряет фокус;
- onchange — происходит, когда элемент теряет фокус и его значение изменилось с момента предыдущего получения фокуса.
Синтаксис: <OPTGROUP>…</OPTGROUP> (текстовый элемент) Атрибуты: id, class, style, title, lang, dir, события label = текст (метка группы опций) disabled = disabled (элемент запрещен) Поддержка:Не поддерживается
Не поддерживается
Синтаксис: <OPTION>…</OPTION> (текстовый элемент) Атрибуты: id, class, style, title, lang, dir, события value = CDATA (имя опции) label = текст (метка опции) selected = selected (опция начально выбрана) disabled = disabled (элемент запрещен)
Поддержка:Атрибуты disabled и label игнорируются (5.0+)
Атрибуты disabled и label игнорируются (4.0+)
Элементы OPTION и OPTGROUP предназначены для задания соответственно опций и групп опций. Они могут употребляться только внутри элемента SELECT. Элемент OPTGROUP может содержать только элементы OPTION, а элемент OPTION — только обычный текст (включая специальные символы).
Обязательный атрибут label элемента OPTGROUP задает метку группы опций, которая может выводиться обозревателем при отображении списка опций. Современные обозреватели не поддерживают этот элемент, но его использование внутри элемента SELECT позволяет сделать логическую структуру меню более наглядной, хотя и не влияет пока на его отображение.
Теперь рассмотрим элемент OPTION. Атрибут value задает имя этого элемента, которое используется при пересылке формы; если этого атрибута нет, то именем опции считается содержимое данного элемента. Атрибут selected указывает, что данная опция является выбранной в момент отображения меню. Меню может содержать только одну опцию с этим атрибутом, если у него нет атрибута multiple. Атрибут label задает текст опции, который отображается обозревателем; если этого атрибута нет, то отображается содержимое данного элемента. Атрибут disabled употребляется так же, как в элементе SELECT.
Пример меню, содержащего все три описанных элемента:
<FORM action="http://mysite.com/cgi-bin/selector" method="post">
<P>Какой обозреватель вы используете?
<SELECT name="browser">
<OPTGROUP label="Netscape Navigator">
<OPTION label="4.x или выше">Netscape Navigator 4.x или выше</OPTION>
<OPTION label="3.x">Netscape Navigator 3.x</OPTION>
<OPTION label="2.x">Netscape Navigator 2.x</OPTION>
<OPTION label="1.x">Netscape Navigator 1.x</OPTION>
</OPTGROUP>
<OPTGROUP label="Microsoft Internet Explorer">
<OPTION label="4.x или выше">Internet Explorer 4.x или выше</OPTION>
<OPTION label="3.x">Internet Explorer 3.x</OPTION>
<OPTION label="2.x">Internet Explorer 2.x</OPTION>
<OPTION label="1.x">Internet Explorer 1.x</OPTION>
</OPTGROUP>
<OPTGROUP label="Opera">
<OPTION label="3.x или выше">Opera 3.x или выше</OPTION>
<OPTION label="2.x">Opera 2.x</OPTION>
</OPTGROUP>
<OPTION selected="selected">Прочие</OPTION>
</SELECT>
<INPUT type="submit" value="Send"> <INPUT type="reset">
</P>
</FORM>
1.8.6. Многострочное текстовое поле: элемент TEXTAREA
Синтаксис: <TEXTAREA>…</TEXTAREA> (текстовый элемент) Атрибуты: id, class, style, title, lang, dir, события name = CDATA (имя управляющего элемента) rows = число (количество видимых строк) cols = число (количество видимых столбцов) readonly = readonly (только чтение) disabled = disabled (элемент запрещен) accesskey = символ (имя клавиши быстрого доступа) tabindex = число (номер в порядке нажатия табуляции) onfocus = сценарий (при получении элементом фокуса) onblur = сценарий (при потере элементом фокуса) onselect = сценарий (при выборе текста элемента) onchange = сценарий (при изменении значения элемента)
Поддержка:Соответствует стандарту; клавиша, заданная в accesskey, должна нажиматься вместе с Alt (5.0+)
Атрибуты readonly, disabled, accesskey и tabindex игнорируются (4.0+)
Элемент TEXTAREA создает управляющий элемент формы, предназначенный для многострочного ввода данных пользователем. Его содержимым должен быть обычный текст, включая специальные символы. Он может содержаться в любых блочных и текстовых элементах, кроме BUTTON. Содержимое элемента TEXTAREA задает начальное значение отображаемого текста. При пересылке формы атрибут name задает имя данного управляющего элемента, а текущее содержимое поля ввода — его значение.
Обязательные атрибуты rows и cols задают, соответственно, количество строк и столбцов окна обозревателя, которое занимает при отображении данный элемент. Эти атрибуты являются скорее рекомендацией обозревателю, чем строгим ограничением; пользователь может ввести больше текста, чем позволяют указанные атрибуты, поэтому обозреватели обеспечивают прокрутку поля ввода по горизонтали и вертикали. Теоретически обозреватели могут принимать ввод текста любого размера, но на практике этот размер обычно ограничен объемом в 32Кб или 64Кб. Необязательный атрибут readonly запрещает изменение первоначального содержимого поля.
Атрибут disabled запрещает данный управляющий элемент. Это означает, что элемент не может получить фокус, не доступен путем нажатии табуляции и не может быть успешным. Способ отображения запрещенного элемента зависит от обозревателя. Прочие необязательные атрибуты:
- Атрибут accesskey задает символ Unicode в качестве клавиши быстрого доступа к элементу.
- Значением атрибута tabindex должно быть целое число в диапазоне от 0 до 32767. Это число задает номер данного элемента при движении по Веб-странице нажатиями клавиши Tab. Если tabindex равно 0 или не задано, то данный элемент получит фокус после всех элементом с положительным значением tabindex. При совпадении значений tabindex у нескольких элементов первым получает фокус тот, который раньше встречается в документе.
Данный элемент поддерживает обработку следующих нестандартных событий:
- onfocus — происходит, когда элемент получает фокус;
- onblur — происходит, когда элемент теряет фокус.
- onselect — происходит, когда выбран текст в поле ввода;
- onchange — происходит, когда элемент теряет фокус и его значение изменилось с момента предыдущего получения фокуса.
Пример использования элемента TEXTAREA приведен в п. 1.8.8.
1.8.7. Метки: элемент LABEL
Синтаксис: <LABEL>…</LABEL> (текстовый элемент) Атрибуты: id, class, style, title, lang, dir, события for = IDREF (идентификатор управляющего элемента) accesskey = символ (имя клавиши быстрого доступа) onfocus = сценарий (при получении элементом фокуса) onblur = сценарий (при потере элементом фокуса)
Поддержка:Соответствует стандарту; клавиша, заданная в accesskey, должна нажиматься вместе с Alt (5.0+)
Не поддерживается
Элемент LABEL создает текстовую метку для управляющего элемента формы. Его содержимым могут быть любые текстовые элементы, кроме LABEL. Он может содержаться в любых блочных и текстовых элементах, кроме BUTTON.
Некоторые управляющие элементы, например, кнопки пересылки формы, содержат явные метки, которые задаются их атрибутом label. Элемент LABEL предназначен для присваивания меток тем управляющим элементам, которые этого атрибута не имеют. Каждый элемент LABEL ассоциируется ровно с одним управляющим элементом формы. Это может быть сделано двумя способами:
- Мы можем указать в атрибуте for элемента LABEL идентификатор соответствующего управляющего элемента. В этом случае значение атрибута for должно совпадать со значением атрибута id управляющего элемента, например:
<FORM action="…" method="post">
<TABLE>
<TR>
<TD><LABEL for="fname">Имя</LABEL>
<TD><INPUT type="text" name="firstname" id="fname">
<TR>
<TD><LABEL for="lname">Фамилия</LABEL>
<TD><INPUT type="text" name="lastname" id="lname">
</TABLE>
</FORM>
- Если элемент LABEL не имеет атрибута for, то ассоциированный с ним управляющий элемент должен быть его содержимым, например:
<FORM action="…" method="post">
<P>
<LABEL>Имя
<INPUT type="text" name="firstname">
</LABEL>
<LABEL>Фамилия
<INPUT type="text" name="lastname">
</LABEL>
</P>
</FORM>
Необязательный атрибут accesskey задает символ Unicode в качестве клавиши быстрого доступа к элементу.
Данный элемент поддерживает обработку следующих нестандартных событий:
- onfocus — происходит, когда элемент получает фокус;
- onblur — происходит, когда элемент теряет фокус.
1.8.8. Группы управляющих элементов: элементы FIELDSET и LEGEND
Синтаксис: <FIELDSET>…</FIELDSET> (блочный элемент) Атрибуты: id, class, style, title, lang, dir, события Поддержка:Соответствует стандарту (5.0+)
Не поддерживается
Синтаксис: <LEGEND>…</LEGEND> (текстовый элемент) Атрибуты: id, class, style, title, lang, dir, события accesskey = символ (имя клавиши быстрого доступа)
Поддержка:Соответствует стандарту; клавиша, заданная в accesskey, должна нажиматься вместе с Alt (5.0+)
Не поддерживается
Элемент FIELDSET определяет группу управляющих элементов формы. Объединяя взаимосвязанные управляющие элементы в группы, авторы могут разбить форму на несколько частей, облегчая пользователю ее заполнение. Содержимым этого элемента является элемент LEGEND, задающий титул группы элементов, за которым могут следовать любые блочные и/или текстовые элементы, включая другой элемент FIELDSET. Он может содержаться в элементах BLOCKQUOTE, BODY, DD, DEL, DIV, FIELDSET, FORM, IFRAME, INS, LI, MAP, NOFRAMES, NOSCRIPT, OBJECT, TD и TH.
Элемент LEGEND задает титул группы элементов. Он может содержать любые текстовые элементы и может употребляться только в начале элемента FIELDSET. Необязательный атрибут accesskey задает символ Unicode в качестве клавиши быстрого доступа к элементу.
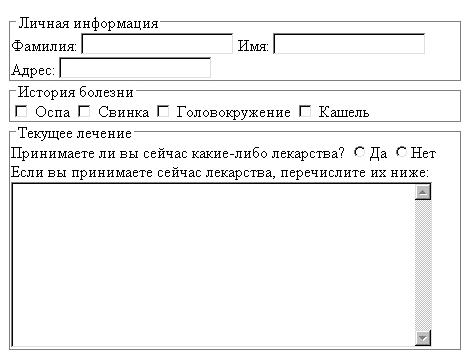
Пример формы, разбитой на три группы управляющих элементов:
<FORM action="…" method="post">
<P>
<FIELDSET>
<LEGEND>Личная информация</LEGEND>
Фамилия: <INPUT name="personal_lastname" type="text" tabindex="1">
Имя: <INPUT name="personal_firstname" type="text" tabindex="2">
Адрес: <INPUT name="personal_address" type="text" tabindex="3">
</FIELDSET>
<FIELDSET>
<LEGEND>История болезни</LEGEND>
<INPUT name="history_illness"
type="checkbox"
value="Smallpox" tabindex="20"> Оспа
<INPUT name="history_illness"
type="checkbox"
value="Mumps" tabindex="21"> Свинка
<INPUT name="history_illness"
type="checkbox"
value="Dizziness" tabindex="22"> Головокружение
<INPUT name="history_illness"
type="checkbox"
value="Sneezing" tabindex="23"> Кашель
</FIELDSET>
<FIELDSET>
<LEGEND>Текущее лечение</LEGEND>
Принимаете ли вы сейчас какие-либо лекарства?
<INPUT name="medication_now"
type="radio"
value="Yes" tabindex="35">Да
<INPUT name="medication_now"
type="radio"
value="No" tabindex="35">Нет
Если вы принимаете сейчас лекарства, перечислите их ниже:
<TEXTAREA name="current_medication"
rows="20" cols="50"
tabindex="40">
</TEXTAREA>
</FIELDSET>
</P>
</FORM>
Отображаться эта форма будет примерно так: